


實現思路:
只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>滾動加載更多</title>
<style type="text/css">
body,div {margin:0;padding:0;}
body {width: 100%;background-color: #ccc;display: flex;flex-wrap: wrap;justify-content: space-around;border: 1px solid gold;}
.load_div {width: 400px;height: 300px;border:1px solid red;}
.load_div2 {width: 400px;height: 300px;border:1px solid green;}
</style>
</head>
<body>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
<div class="load_div"></div>
</body>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
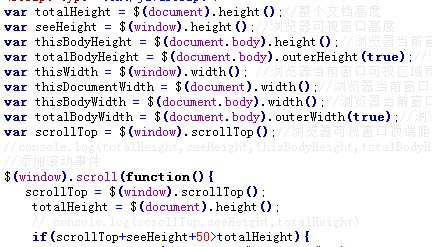
var totalHeight = $(document).height();//整個文檔高度
var seeHeight = $(window).height();//瀏覽器可視窗口高度
var thisBodyHeight = $(document.body).height();//瀏覽器當前窗口文檔body的高度
var totalBodyHeight = $(document.body).outerHeight(true);//瀏覽器當前窗口文檔body的總高度 包括border padding margin
var thisWidth = $(window).width(); //瀏覽器當前窗口可視區域寬度
var thisDocumentWidth = $(document).width();//瀏覽器當前窗口文檔對象寬度
var thisBodyWidth = $(document.body).width();//瀏覽器當前窗口文檔body的寬度
var totalBodyWidth = $(document.body).outerWidth(true);//瀏覽器當前窗口文檔body的總寬度 包括border padding margin
var scrollTop = $(window).scrollTop();//瀏覽器可視窗口頂端距離網頁頂端的高度(垂直偏移)
//console.log(totalHeight,seeHeight,thisBodyHeight,totalBodyHeight,thisWidth,thisDocumentWidth,thisBodyWidth,totalBodyWidth,scrollTop);
//添加滾動事件
$(window).scroll(function(){
scrollTop = $(window).scrollTop();
totalHeight = $(document).height();
// console.log(scrollTop,seeHeight,totalHeight)
if(scrollTop+seeHeight+50>totalHeight){
var htmlText = '<div class="load_div2"></div><div class="load_div2"></div><div class="load_div2"></div>';
$('body').append(htmlText);
}
})
</script>
</html>
| 呢 稱: | |
| 表 情: | |
| 內 容: |
評論內容:不能超過 1000 字,需審核,請自覺遵守互聯網相關政策法規。 |
| 驗證碼: | |
您發布的評論即表示同意遵守以下條款:
一、不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家、社會、集體和公民的合法權益;
二、不得發布國家法律、法規明令禁止的內容;互相尊重,對自己在本站的言論和行為負責;
三、本站對您所發布內容擁有處置權。
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號