

在用uni-app開發小程序時,當使用按鈕button時出現灰色邊框border。
去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了

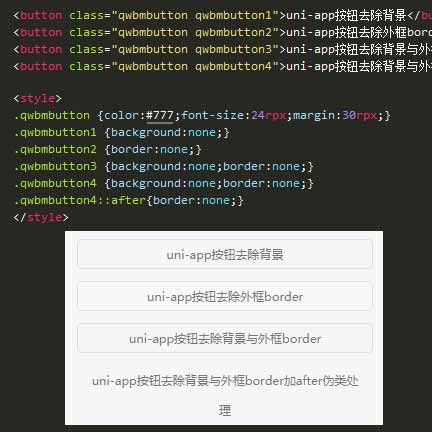
以下是代碼樣式效果,大家可以復制代碼測度
<template>
<view>
<button class="qwbmbutton qwbmbutton1">uni-app按鈕去除背景</button>
<button class="qwbmbutton qwbmbutton2">uni-app按鈕去除外框border</button>
<button class="qwbmbutton qwbmbutton3">uni-app按鈕去除背景與外框border</button>
<button class="qwbmbutton qwbmbutton4">uni-app按鈕去除背景與外框border加after偽類處理</button>
</view>
</template>
<style>
.qwbmbutton {color:#777;font-size:24rpx;margin:30rpx;}
.qwbmbutton1 {background:none;}
.qwbmbutton2 {border:none;}
.qwbmbutton3 {background:none;border:none;}
.qwbmbutton4 {background:none;border:none;}
.qwbmbutton4::after{border:none;}
</style>
您發布的評論即表示同意遵守以下條款:
一、不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家、社會、集體和公民的合法權益;
二、不得發布國家法律、法規明令禁止的內容;互相尊重,對自己在本站的言論和行為負責;
三、本站對您所發布內容擁有處置權。
 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號