

jQuery中使用attr()方法修改”class”屬性、也可以用addClass()、removeClass()、toggleClass()、hasClass()以及css()方法來完成 1、javascriptaddClass 利用document.getElementByI閱讀全文

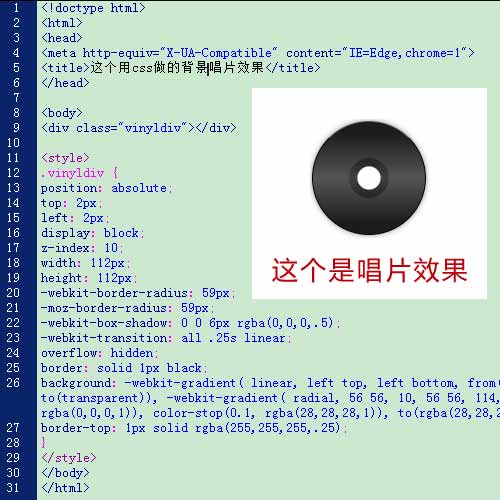
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個(gè)音閱讀全文

一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據(jù)中心原點(diǎn)進(jìn)行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文

效果展示: 在CSS中,當(dāng)需要背景透明時(shí),只要在這個(gè)16進(jìn)制的6位數(shù)顏色代碼之后加上一個(gè)字母與數(shù)字,就可以讓當(dāng)前這個(gè)層相應(yīng)的純色有透明效果。 主要代碼:background-color:#000000a8; 以下是演示代碼 <divstyle="ba閱讀全文
css背景使用base64編碼或者將base64編碼放在img圖片標(biāo)簽中 將圖片轉(zhuǎn)為base64編碼然后放在css的background背景中使用或者放在前臺(tái)img圖片標(biāo)簽中直接使用 減少HTTP請求,加快小圖像或者小圖標(biāo)的加載時(shí)間。 //Base64在CSS中背景圖使用 .di閱讀全文
-webkit-font-smoothing:antialiased; 在Safiri下字體渲染不佳的時(shí)候用這個(gè)代碼可以有效解決。簡直神奇!閱讀全文
1.早期因?yàn)閹捄土髁康囊蛩兀苿?dòng)端瀏覽器禁止視頻自動(dòng)播放,現(xiàn)在流量便宜了、手機(jī)硬件越來越好了,部分可支持了 2.在移動(dòng)端瀏覽器,video在用戶點(diǎn)擊播放或者通過APIvideo.play()觸發(fā)播放時(shí),會(huì)強(qiáng)制以全屏置頂?shù)男问竭M(jìn)行播放,設(shè)計(jì)的初衷可能是因?yàn)槿聊芴峁└玫挠脩趔w驗(yàn) <v閱讀全文

直接上代碼,兼容IE,firefox,chrome,Safari,Opera等主流瀏覽器的半透明CSS代碼: filter:alpha(opacity=50); opacity:0.5; -moz-opacity:0.5; 幾個(gè)屬性的意思是: opacity:0.5;CSS的標(biāo)閱讀全文
在table中tr的display:block在firefox下顯示布局錯(cuò)亂問題 按照常理,對于某一單元行需要顯示時(shí),使用:display:block屬性,不需要顯示時(shí)使用display:none屬性,而且這樣做在IE瀏覽器中顯示正常,沒有任何問題。 但是當(dāng)用Fi閱讀全文
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"&閱讀全文
這個(gè)例子是實(shí)現(xiàn)層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
IE不認(rèn)的 <divid="qwbmids"></div> <script> document.getElementById("qwbmids").innerHTML+="<style>stron閱讀全文
(超級給力的頁面標(biāo)注工具) http://www.getmarkman.com/download/MarkMan.air MarkMan是一款方便高效的標(biāo)注工具,極大節(jié)省設(shè)計(jì)師在設(shè)計(jì)稿上添加和修改標(biāo)注的時(shí)間,讓設(shè)計(jì)更有愛。 馬克鰻(markman)是既有愛又給力的長度標(biāo)注神器,馬克閱讀全文
IE8CSSHACK兼容集合"\9" 例:"margin:0pxauto\9;".這里的"\9"可以區(qū)別所有IE和FireFox."*" IE6、IE7可以識別.IE8、FireFox不能."_" IE6可以識別"_",IE7、IE8、FireFox不能. 以下為詳細(xì)代碼 <!DO閱讀全文
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <h閱讀全文
只要在Flash對象加入頁面時(shí)生成的HTML代碼中加入以下參數(shù)就可以讓Div浮動(dòng)層從Flash下露出來了:<paramname="wmode"value="transparent"/> 另外,發(fā)現(xiàn)另外一個(gè)更專業(yè)的參數(shù):<paramname="wmode"value="opaque閱讀全文
2020新版的設(shè)置網(wǎng)頁為黑白色的代碼。 <style> html{ -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:gra閱讀全文
以下為詳細(xì)代碼 <style> .mnlc9_l{ float:left; overflow:hidden; width:110px; height:110px; padding:3px; border:solid1px#d7d7d7; text-align:c閱讀全文
 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號