javascript獲取瀏覽器指紋可以用來做投票
- 625
- 2024/8/26 11:38:17
有些網站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯系商家解綁,類似的還有某些企業通過下載終端的方式進行綁定,當然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文
總結一下with open()和open()的區別與使用方法
- 1289
- 2022/9/14 15:23:30
使用例子: withopen('app.txt','w',encoding="utf-8")asfile: file.write(ls_cont) 1.用途:是python用來打開本地文件的,他會在使用完畢后,自動關閉文件,無需手動書寫close() 2.用法: withope閱讀全文

uni-app開發表單input組件的一些規則說明自己預留使用
- 4655
- 2021/8/14 10:28:43
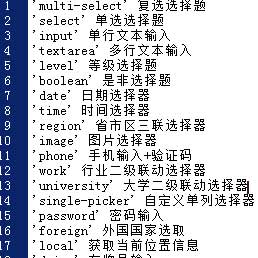
'multi-select'復選選擇題 'select'單選選擇題 'input'單行文本輸入 'textarea'多行文本輸入 'level'等級選擇題 'boolean'是非選擇題 'date'日期選擇器 'time'時間選擇器 'region'省市區三聯選擇器 '閱讀全文
asp導出內容到excel表并自定義命名后下載(非打開)
- 10497
- 2019/4/16 14:29:04
本ASP程序代碼實現兩個功能:1、將指定的數據庫內容導出到EXCEL表格(可改為其它格式)。2、任何類型的文件都是直接下載,不是在瀏覽器打開,并且自定義另存為對話框里的默認文件名。完整代碼如下:<%dimactionaction=lcase(trim(request.querystring("閱讀全文
div+css黑色焦點圖(幻燈片效果非常 不錯)
- 12618
- 2010/7/2 13:05:11
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
ASP漢字轉拼音,支持自定義特殊詞語
- 12213
- 2010/1/20 13:40:45
以下是”特殊字符“代碼:FunctiongetEnglish(ByValStr)getEnglish=StrgetEnglish=Replace(getEnglish,"中國","china")getEnglish=Replace(getEnglish,"策劃","plan")getEn閱讀全文
IE中奇怪的左右border斷線現象
- 8794
- 2009/12/22 14:07:43
假如容器內有兩個浮動,并用CLEAR清除浮動。在ie下拖動滾動條時最外層的border會消失,假如給最外層加上寬度或者高度就不會出現。這是一個希奇的現象,目前還不能解釋是什么原因所導致的。看下面的示例: 以下為詳細代碼 <divstyle="margin:500px100px10p閱讀全文
超級實用且不花哨的js代碼大全( 8 )
- 7501
- 2009/9/4 8:34:05
1.禁止復制(copy),禁用鼠標右鍵! <SCRIPT>//加入頁面保護functionrf(){returnfalse;}document.oncontextmenu=rffunctionkeydown(){if(event.ctrlKey==true||event.keyCode閱讀全文
如何利用ASP清除所有的Application對象
- 20453
- 2009/5/6 20:52:56
如何利用ASP清除所有的Application對象 <%Response.Buffer=True callRemoveAllCache()'清除緩存 SubRemoveAllCache()Dimcachelist,iCallInnerHtml("UpdateInfo","<b>閱讀全文
拖動效果 封裝 已經修改,適應火狐
- 12509
- 2009/5/2 21:35:40
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="ht閱讀全文
幾個經典的css技巧
- 8133
- 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定寬度的容器并且需要一行垂直居中時,使用line-height即可(高度與父層容器一致),更多的垂直居中總結可以看這里。 清除容器浮動 #main{overflow:hidden;} 期前也提到過這樣的問題,更多閱讀全文
CSS教程:弄懂閉合浮動元素
- 6604
- 2008/6/29 20:45:46
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長以閉合浮動元素。但是有時我們卻需要這種自動閉合行為,具體如何處理呢? 有一種做法就是在父容器內再插入一個額外的標簽,并令其清除浮閱讀全文
防止 IE 瀏覽器被黑的技巧十則
- 7606
- 2008/4/29 22:32:08
針對IE的惡意修改、攻擊方法非常多,本文中介紹的十種反黑技巧,一定會對你有所幫助。 1.管理好Cookie 在IE6.0中,打開“工具”→“Internet選項”→“隱私”對話框,這里設定了“阻止所有Cookie”、“高”、“中高”、“中”、“低”、“接受所有Cookie”六個級別(默認為“中”閱讀全文
CSS教程:弄懂閉合浮動元素
- 5987
- 2008/4/26 22:56:59
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長以閉合浮動元素。但是有時我們卻需要這種自動閉合行為,具體如何處理呢? 有一種做法就是在父容器內再插入一個額外的標簽,并令其清除浮閱讀全文
一行兩列的CSS設置代碼
- 16653
- 2008/4/25 23:16:52
body{font-size:12px;} .main{width:800px;/*總的寬度*/ background:yellow; } .main.col-1{ float:left;/*這個是關鍵的地方讓col1往左浮動,這樣它的后面(右邊)就可以放置別的元素(別的元素:可以閱讀全文
CSS設計中常見的精華問題收集
- 7443
- 2008/4/23 23:22:38
firefox下, myshowbaidu('%C4%DA%C8%DD',2,'內容'); 內容float時,父容器不能被撐開(閉合容器或清除浮動問題):<div><p>web標準常見問題大全web標準常見問題大全web標準常見問題大全web標準常見問題大全web閱讀全文
Photoshop中精典實用技巧
- 8866
- 2008/4/16 20:28:28
Adobe公司的產品PhotoShop從第一版到如今的cs版本,功能之強大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標一個個點擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標,唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號