iframe里阻止_blank彈出新窗口的方法
- 3049
- 2022/6/8 11:04:34
近弄個東西,需要用到iframe,但是加載的網頁中有_blank,不能讓他跳出來。 如果想讓目的網址的_blank刪除,這是不可能的。 網上找了很多的資料,要么是跨域不能修改.要么就根本牛頭不對馬嘴 后來,看到了html5里iframe有個叫sandbox的屬性把iframe里的網頁給閱讀全文

jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 999
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

jquery獲取不同類型表單值的方式
- 1107
- 2022/2/22 15:45:03
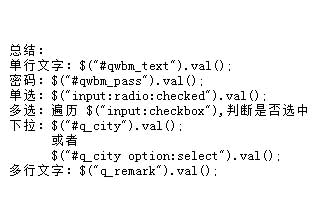
在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文

jQuery設置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2521
- 2021/2/7 17:03:04
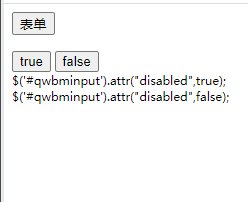
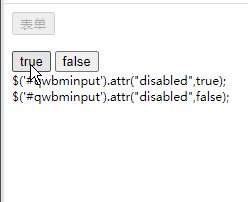
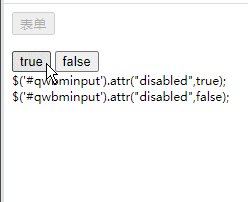
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文

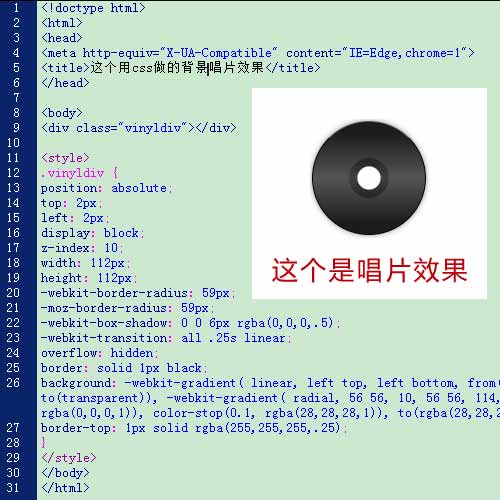
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3312
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
uni-app 搜索、歷史記錄功能簡單實現
- 4450
- 2020/12/11 23:19:01
實現功能 1.點擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要刪除舊數據,把新數據放進數組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文
uni-app與HTML的標簽變化對比
- 2810
- 2020/9/15 15:27:24
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
asp判斷是否是手機訪問
- 8021
- 2015/3/11 9:06:06
asp判斷瀏覽器是否是手機版的,如果是手機版,就跳轉相應的頁面<%qwbmmobilefeatures="mini9.5|vx1000|lge|m800|e860|u940|ux840|compal|wireless|mobi|ahong|lg380|lgku|lgu900|lg210|lg4閱讀全文
asp利用正則檢查手機端的瀏覽器標識來確定是否是手機訪問 如果是手機訪問就使用手機模板
- 6613
- 2015/3/11 9:03:55
asp利用正則檢查手機端的瀏覽器標識來確定是否是手機訪問如果是手機訪問就使用手機模板<%@LANGUAGE="VBSCRIPT"CODEPAGE="936"%><!--#includefile="inc/conn.asp"--><%Functionregexpmobil閱讀全文
用于深山在線投票的一個javascript統計checkbox現在選中的個數一邊點復選框一邊驗證并計算現在選了多少個復選框
- 15069
- 2014/9/20 22:17:36
以下為詳細代碼 用在深山在線投票系統里面的用javascript統計checkbox選中個數 <formmethod="post"action=""> <labelfor="id[]100"><inputtype="checkbox"name="id[閱讀全文
window7簡稱win7下可以運行ASP文件,但是不能訪問access數據庫的解決辦法
- 12899
- 2012/7/30 9:27:37
以下windows7簡稱win7 費了半天的勁,終于將win7裝到電腦上了,然后好不容易開通iis 于是奇怪的事情來了 運行asp站點,提示數據庫鏈接錯誤 暈了,我的XP全是正常的 想了一下可能與XP一樣,需要權限吧 于是打開C:\WINDOWS\temp給了ever閱讀全文
讓DIV固定在瀏覽器窗口的底部(兼容IE6)
- 34863
- 2011/12/15 19:12:47
這個例子是實現層固定在瀏覽器窗口的最下面,兼容IE6 以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/閱讀全文
JS+CSS實現圖片放大預覽效果(購物時放在產品上面預覽圖片)
- 39579
- 2011/1/27 9:09:51
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
ewebeditor 刪除信息時同時刪除相關上傳文件
- 9010
- 2010/9/9 16:15:38
<%'刪除指定的文件SubDoDelFile(sPathFile)OnErrorResumeNextDimoFSOSetoFSO=Server.CreateObject("Scripting.FileSystemObject")oFSO.DeleteFile(Server.MapPath(sP閱讀全文
另外的一種可以計算的倒計時效果
- 9117
- 2010/7/9 10:26:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
2010滾動條樣式大全最新收集
- 9953
- 2010/7/7 14:30:14
屬性設置:WIDTH:148;HEIGHT:146;根據使用的位置,可調整寬度和高度. OVERFLOW:scroll;顯示縱橫滾動條.上部的演示均屬設置為scroll的界面.但一般都設置為:auto(需要時才顯示) BACKGROUND-COLOR:transparent;閱讀全文
Javascript JS 限制復選框的選擇個數(3)
- 18740
- 2010/5/7 14:32:57
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Javascript JS 限制復選框的選擇個數(2)
- 15881
- 2010/5/7 14:29:22
以下為詳細代碼 <scriptlanguage="javascript"> functioncheck(str,num) {//選項框名字要相同. varcheckednum=0; vara=document.getElementsByName(str); varn=閱讀全文
Javascript JS 限制復選框的選擇個數
- 8814
- 2010/5/7 14:26:14
以下為詳細代碼 <SCRIPTLANGUAGE="JavaScript"> varc=0,limit=3; functiondoCheck(obj){ obj.checked?c++:c--; if(c>limit){ obj.checked=false,c--閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號