


1.當(dāng)用戶觸發(fā)時(shí)被動(dòng)回復(fù)圖片消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

1.當(dāng)用戶觸發(fā)時(shí)被動(dòng)回復(fù)文本消息 <xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]><閱讀全文

js代碼實(shí)現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實(shí)現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文

我使用了永久素材、使用了臨時(shí)素材兩個(gè)都不顯示出來(lái),各種格式也測(cè)試了,還有圖片大小我也測(cè)試了,就是不顯示縮略圖,百度了好多資料沒(méi)有找到問(wèn)題 微信公眾號(hào)音樂(lè)封面縮略圖臨時(shí)上傳地址 https://api.weixin.qq.com/cgi-bin/media/upload?access_to閱讀全文

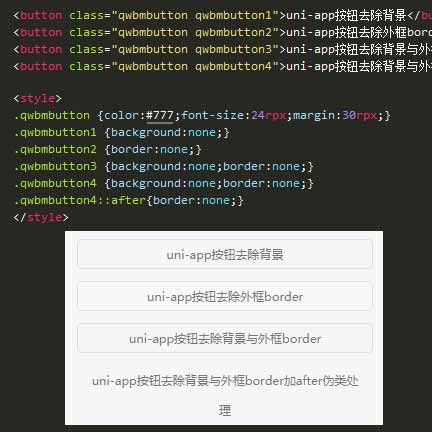
在用uni-app開(kāi)發(fā)小程序時(shí),當(dāng)使用按鈕button時(shí)出現(xiàn)灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類(lèi)after處理掉了 以下是代碼樣式效果,大家可以復(fù)制代碼測(cè)度閱讀全文

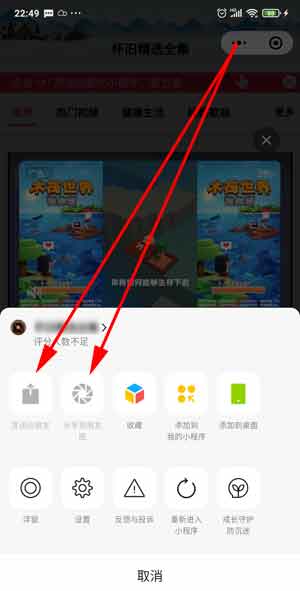
在做小程序分享時(shí),在上傳之前忘記測(cè)試分享功能,因?yàn)楫?dāng)時(shí)只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個(gè)是分享圖片地址"data-title="這個(gè)是分享標(biāo)題"open-type="share">發(fā)給好友&閱讀全文

微信小程序的本地真機(jī)測(cè)試也是有效的,或者上傳的體驗(yàn)版也是可以正常使用的,不一定非要正式版才可以使用。 這個(gè)是按鈕的分享,就是點(diǎn)擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個(gè)是分享圖片地址"data-title=閱讀全文

在用uni-app開(kāi)發(fā)小程序時(shí),需要使用微信小程序在線支付 處理發(fā)起支付流程如下 01.向服務(wù)器發(fā)送微信小程序支付請(qǐng)求,發(fā)送的請(qǐng)教中,一定要帶上當(dāng)前小程序用戶的openid 將支付的錢(qián)與支付訂單號(hào)向后臺(tái)發(fā)送 02.后臺(tái)接收訂單內(nèi)容后,向微信支付平臺(tái)發(fā)一個(gè)請(qǐng)求,獲得閱讀全文

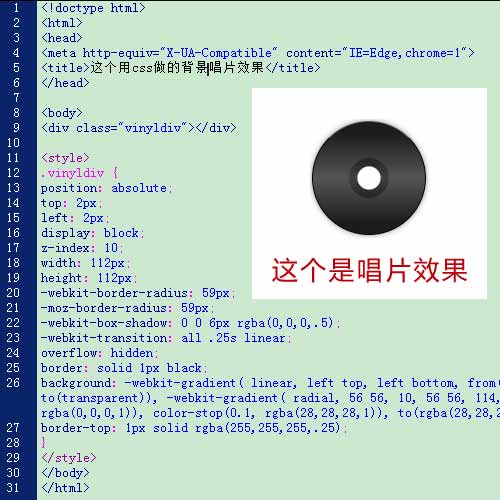
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫(xiě)出一個(gè)音閱讀全文
photoshop批處理圖片 里面的批處理圖片動(dòng)作也試了,對(duì)于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會(huì)操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務(wù)器上需要安裝東西太多了,麻煩,沒(méi)有繼續(xù)弄 美圖秀秀批處理圖片 如果對(duì)于子文件夾少或者圖少閱讀全文
<text:style="(yangshi>'0'?'#04f':'#f20')"style="color:red;">三元運(yùn)算符</text> <iclass="iconfont":class="[yangshi=='yes'?'icon':'icon閱讀全文
制作的小程序當(dāng)點(diǎn)擊彈出層超過(guò)10層時(shí)就會(huì)在頁(yè)面怎么點(diǎn)也沒(méi)有反應(yīng)效果,就像手機(jī)卡死一樣。(我一開(kāi)始以為寫(xiě)的程序有死循環(huán)卡死了,怎么也檢查不出來(lái)) 但是微信小程序中有特別說(shuō)明:https://developers.weixin.qq.com/miniprogram/dev/api/route/閱讀全文
uni.navigateTo(OBJECT) 保留當(dāng)前頁(yè)面,跳轉(zhuǎn)到應(yīng)用內(nèi)的某個(gè)頁(yè)面,使用uni.navigateBack可以返回到原頁(yè)面。 如果一直用navigateTo,當(dāng)微信小程序使用時(shí),當(dāng)點(diǎn)擊超過(guò)10層時(shí),會(huì)讓微信小程序像卡死一樣,點(diǎn)是沒(méi)有效果的,只有返回上一層,才可以再點(diǎn)一層。這里需要另閱讀全文
登錄微信小程序管理后臺(tái)添加騰訊視頻播放插件 在uni-app中引入插件代碼 在pages.json全局配置文件中對(duì)要使用插件的頁(yè)面配置如下條件編譯代碼 在.vue頁(yè)面中使用騰訊視頻播放組件 關(guān)于如何獲取騰訊視頻vid問(wèn)題 (一)、登錄微信小程序管理后臺(tái)添加騰訊視頻播放插件:閱讀全文
微信小程序在達(dá)到條件時(shí)就可以開(kāi)通流量主,申請(qǐng)接入廣告了,用自己辛辛苦苦碼出來(lái)的成果賺點(diǎn)小錢(qián)。目前廣告有三種類(lèi)型: Banner廣告、激勵(lì)式視頻、插屏廣告 開(kāi)通條件: ·累計(jì)獨(dú)立訪客(UV)不低于1000 ·有嚴(yán)重違規(guī)記錄的小程序不予申請(qǐng) 1.創(chuàng)建廣告位,拿到廣告位ID 2.代閱讀全文
如果只是調(diào)用顯示微信用戶頭像與用戶名稱(chēng),不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
<% '********************************************** '注意事項(xiàng) 'ASP文件需要以UTF-8的格式保存,否則亂碼. '作者:565449214 '********************************************閱讀全文
原文鏈接:https://ask.dcloud.net.cn/article/36037 項(xiàng)目源碼:https://github.com/zhangdaren/miniprogram-to-uniapp 處理方式:https://www.cnblogs.com/Can-daydayup/p/12閱讀全文

從官網(wǎng)看了都是最新的版本,我這電腦是win7的,最新版支持最低版本win8.1. 只能找一個(gè)支持win7、的node版本。 官網(wǎng):https://nodejs.org/en/download/ 歷史版本:https://nodejs.org/en/download/rele閱讀全文
 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)