
jquery實現下拉加載更多
- 1057
- 2022/6/8 10:39:37
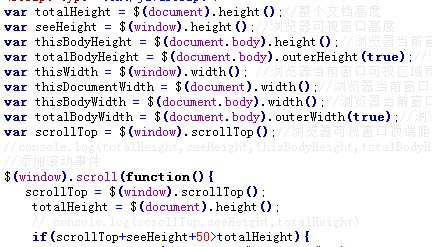
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

利用css中的scale()實現放大縮小效果
- 14875
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
正則表達式全部符號解釋
- 6863
- 2014/9/2 20:13:28
字符描述\將下一個字符標記為一個特殊字符、或一個原義字符、或一個向后引用、或一個八進制轉義符。例如,'n'匹配字符"n"。'\n'匹配一個換行符。序列'\\'匹配"\"而"\("則匹配"("。^匹配輸入字符串的開始位置。如果設置了RegExp對象的Multiline屬性,^也匹配'\n'或'\r'之閱讀全文
超級實用且不花哨的js代碼大全( 2 )
- 10127
- 2009/9/4 8:24:11
高級應用(一) 頁面跳轉: window.location.href('地址') window.open('地址','_self')打開新窗口: window.open('地址','_blank') 只顯示地址欄:window.open('地址','title','location=1,h閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心(2)
- 12422
- 2009/6/17 15:21:12
以下為詳細代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
在圖片未知尺寸情況下,利用CSS把圖片垂直居中于div中心
- 10248
- 2009/6/17 15:19:01
以下為詳細代碼 <styletype="text/css"> *{margin:0;padding:0;} #demo{ width:300px; text-align:center; border:1pxsolid#f00; line-height:300px; 閱讀全文
詳解VBScript里的對象 正則表達式功能介紹
- 10367
- 2009/1/23 9:59:06
以下是引用片段: FunctionCheckExp(patrn,strng) DimregEx,Match ’建立變量。 SetregEx=NewRegExp’建立正則表達式。 regEx.Pattern=patrn’設置模式。 regEx.IgnoreCase=true’設閱讀全文
幾個經典的css技巧
- 8133
- 2008/12/10 21:26:06
使用line-height垂直居中 line-height:24px; 使用固定寬度的容器并且需要一行垂直居中時,使用line-height即可(高度與父層容器一致),更多的垂直居中總結可以看這里。 清除容器浮動 #main{overflow:hidden;} 期前也提到過這樣的問題,更多閱讀全文
設置自己個性的網頁滾動條附詳細介紹
- 10540
- 2008/6/9 20:51:30
以下為詳細代碼 設置自己個性的網頁滾動條附詳細介紹 1.overflow內容溢出時的設置(設定被設定對象是否顯示滾動條) overflow-x水平方向內容溢出時的設置 overflow-y垂直方向內容溢出時的設置 以上三個屬性設置的值為visible(默認值)、scroll、hidde閱讀全文
DIV+CSS奇怪問題之邊界(margin)疊加
- 20272
- 2008/6/2 20:47:44
邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行布局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇是,它們將形成一個邊界,這個邊界的高度等于兩個邊界高度中的較大者。 例如:我們在網頁里加入兩個層 以下為詳細代碼 <divid="a"></div&閱讀全文
div中設置文字垂直居中
- 13253
- 2008/5/29 8:15:22
<html> <title>DIV中文字垂直居中</title> <styletype="text/css"> *{margin:0;border:0;padding:0;} /*定義最外層*/ #outer{width:100%;heigh閱讀全文
隨心所欲的定制彈出窗口
- 12540
- 2008/4/22 22:40:52
常泡在網上的朋友對“彈出窗口”一定不會陌生,像新浪、163等網站,一進入首頁立刻就會彈出一個窗口,里面通常是一些告示信息,或者FLASH廣告等等。其實這樣的效果很容易實現,大家隨我一起動手吧! 不加修飾的彈出窗口 將下面這段代碼插入你的頁面中,在頁面加載時就會自動彈出一個窗口,并打開Google閱讀全文
Photoshop中精典實用技巧
- 8866
- 2008/4/16 20:28:28
Adobe公司的產品PhotoShop從第一版到如今的cs版本,功能之強大;使用之方便得到了世人的贊同。眼花繚亂的功能讓菜鳥們無從入手,總得通過鼠標一個個點擊去試用,令到工作效率大大地降低。反觀PS的高手們,左手摸著鍵盤,右手按著鼠標,唰一聲就完成了一個作品,簡直令人嘆為觀止。在這里,就把本人精心收閱讀全文
14個CSS實用技巧精選推薦
- 6270
- 2008/4/2 22:57:59
1、CSS字體屬性簡寫規則 一般用CSS設定字體屬性是這樣做的: font-weight:bold; font-style:italic; font-varient:small-caps; font-size:1em; line-height:1.5em; font-famil閱讀全文
CSS完美兼容IE6/IE7/FF的通用方法
- 6169
- 2008/3/21 20:06:44
關于CSS對各個瀏覽器兼容已經是老生常談的問題了,網絡上的教程遍地都是.以下內容沒有太多新穎,純屬個人總結,希望能對初學者有一定的幫助.一、CSSHACK以下兩種方法幾乎能解決現今所有HACK. 1,!important 隨著IE7對!important的支持,!important方法現在只針對閱讀全文
性感的CSS菜單(Menus)
- 6476
- 2008/3/20 20:47:04
當你需要一個簡單易用的導航菜單得時候。CSSMenu是個不錯的選擇。相對于Flash/Javascript,他們小巧輕便,而且方便使用。當然,他們也能做出很多很漂亮的效果。 CssMenuExample這里有幾個專門收集CSS導航菜單的站點,其中有很多優秀的作品。也許能給你帶來一定的啟發。你會發現閱讀全文
DIV+CSS實現內容垂直居中的一個例子
- 9684
- 2008/3/17 23:24:03
DIV+CSS實現內容垂直居中的一個例子 以下是引用片段: <html><title>深山行者</title><head><style>.holder{width:740px;height:500px;border:閱讀全文
談IE與Firefox的CSS兼容大全
- 7098
- 2008/3/16 21:59:35
CSS對瀏覽器器的兼容性具有很高的價值,通常情況下IE和Firefox存在很大的解析差異,這里介紹一下兼容要點。 常見兼容問題: 1.DOCTYPE影響CSS處理 2.FF:div設置margin-left,margin-right為auto時已經居中,IE不行 3.FF:body設置tex閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號