javascript獲取瀏覽器指紋可以用來做投票
- 625
- 2024/8/26 11:38:17
有些網站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯系商家解綁,類似的還有某些企業通過下載終端的方式進行綁定,當然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文
js指定日期加n天加n月加n年
- 1045
- 2022/8/25 13:58:01
varbplimitdt="${pd.LimitDT}";//選中系統到期時間 bplimitdt=newDate(bplimitdt);//字符串轉化成時間 varnewDate=DateAdd("m",3,bplimitdt);//bpmonth:新增三個月份 newDate=format閱讀全文
通過阿里云服務接口獲得ip地址詳細信息
- 2491
- 2022/7/25 9:17:54
Dimip,datatype,token,url FunctionBytesToBstr(strBody,CodeBase) dimobjStream setobjStream=Server.CreateObject("Adodb.Stream") objStream.Type=1 閱讀全文
jquery中動態生成的代碼使用on hover事件時不出現效果
- 1096
- 2022/7/20 18:54:10
jquery動態添加的元素,使用onhover事件時有問題,可以使用以下的代碼 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠標懸浮 }elsei閱讀全文

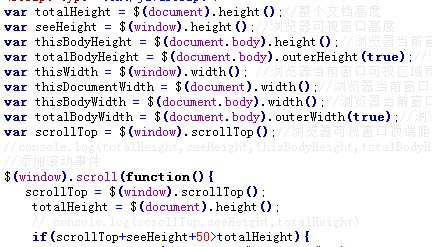
jquery實現下拉加載更多
- 1057
- 2022/6/8 10:39:37
實現思路: 只要滾動條拉到的某個位置距離底部距離大于邊框的高度立即加載新數據。 代碼如下: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>閱讀全文

靜態網站利用微信URL Scheme生成的ticket從瀏覽器h5跳到微信小程序完整代碼
- 8546
- 2022/6/8 10:11:43
1.使用微信云開發托管靜態網頁: 微信相關的瀏覽器可以獲得免鑒權能力跳轉任意小程序,普通瀏覽器只能跳轉自己的小程序。 靜態網站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文


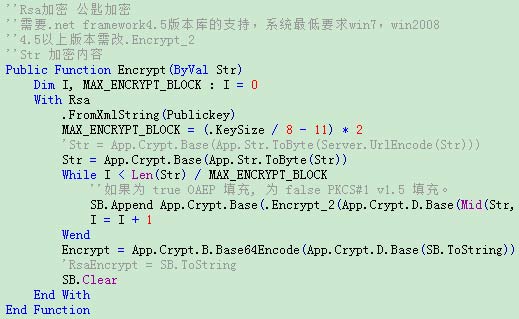
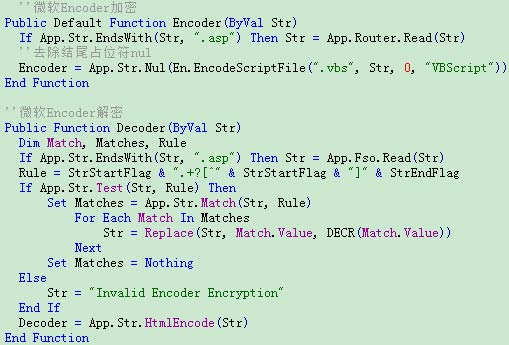
微軟Encoder加密解密函數
- 1138
- 2022/6/3 15:52:32
<% ''微軟Encoder加密解密 ''暫時只支持中文,英文,其他語言未測試 ''Author:[email protected] PrivateAry,En,SB,StrStartFlag,StrEndFlag PrivateSubClass_Initialize() 閱讀全文

jquery下拉到某個固定位置然后某些元素發生改變樣式狀態
- 994
- 2022/5/30 21:01:03
我覺得下面這個方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&閱讀全文

jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
- 999
- 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

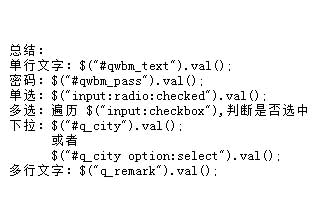
jquery獲取不同類型表單值的方式
- 1107
- 2022/2/22 15:45:03
在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文

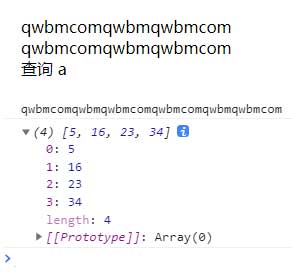
查詢某個字符在字符串中出現的位置數組
- 1453
- 2021/8/14 10:28:43
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>查詢某個字符在字符串中出現的位置數組</title></head><body>閱讀全文
百度小程序開發第一坑tcomponent自定義組件命名坑Compile san component failed. . [SAN ERROR] ROOT>swan-custom-component>view>千萬不要用下劃線作為自定義組件名
- 1759
- 2021/8/14 10:28:43
在給組件命名的時候我們大多數的時候命名字母全小寫且包含一個連字符,但是有的時候我們也是用單詞首字母大寫的方式實現的組件命名如果當我們需要將組件渲染到dom上的時候強烈建議使用全部字母小寫且有連接符連接的命名在html中是大小寫不敏感的,使用全小寫且連接符連接會幫助我們與當前或者未來的元素沖突百度自定閱讀全文

uni-app:使用uni.downloadFile下載word或pdf文件并保存到手機
- 27631
- 2021/8/14 10:28:43
uni-app:使用uni.downloadFile下載文件并保存到手機 uni-app中下載文件需要先獲取文件的臨時路徑,然后再進行保存,才算下載成功: 一定一定要注意設置設置小程序的對應下載域名 小程序---開發管理---服務器域名----downloadFile合法域名(在這里設置你閱讀全文

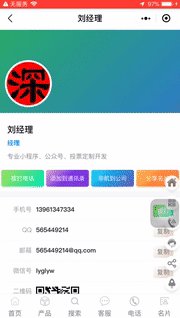
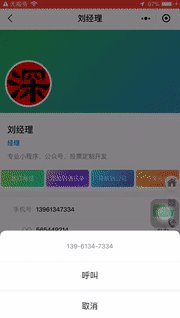
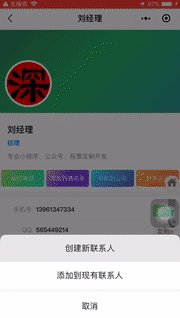
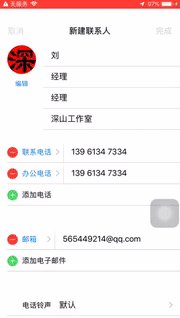
小程序中利用addPhoneContact將聯系人的信息添加到手機通訊錄支持保存聯系人頭像
- 5564
- 2021/8/14 10:27:28
用uni-app開發微信小程序制作電子名片功能時,除了撥打電話,還有把名片保存到通訊錄中, 這個時候就要用到uni.addPhoneContact 調用后,用戶可以選擇將該表單以“新增聯系人”或“添加到已有聯系人”的方式(APP端目前沒有選擇步驟,將直接寫入),寫入手機系統通訊錄,完成手閱讀全文

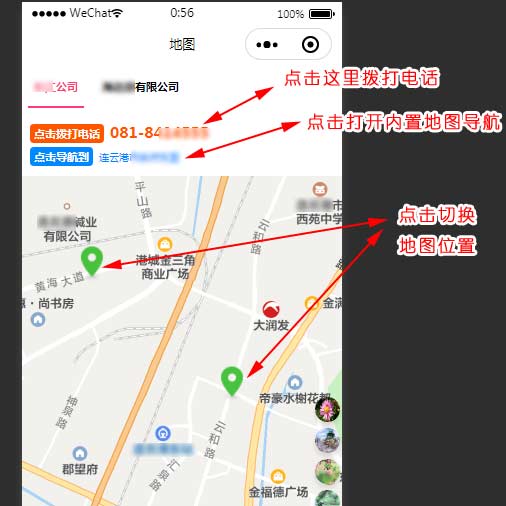
uni-app用map組件建立微信小程序顯示商家地圖位置并且打上標志然后點標志進行調用手機地圖導航到對應的地址
- 4246
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

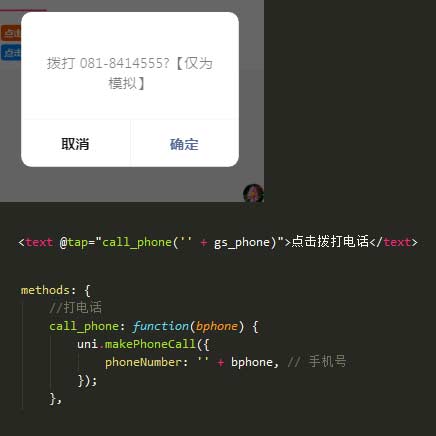
用uni-app開發微信小程序用uni.makePhoneCall撥打電話
- 3991
- 2021/3/17 0:18:41
微信小程序撥打電話相關代碼 <text@tap="call_phone(''+gs_phone)">點擊撥打電話</text> //打電話 call_phone:function(bphone){ uni.makePhoneCall({ phon閱讀全文

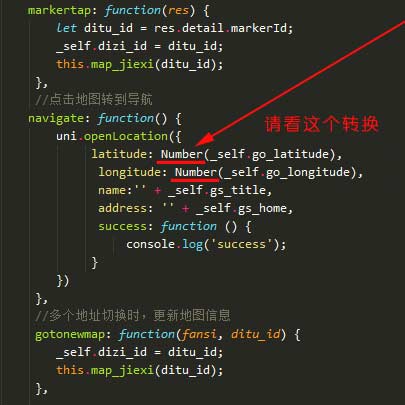
uni.openLocation打開地圖導航沒反應解決方式(參數都設置對就是打不開)
- 14326
- 2021/3/16 23:52:37
在用uni-app開發微信小程序地圖導航時用到uni.openLocation做導航時遇到問題。 注意經緯度的數據類型 參數名 類型 必填 說明 平臺差異說明 latitudeFloat是 緯度,范圍為-90~90,負數表示南緯,使用gcj02國測局坐標系 longitudeFl閱讀全文

jQuery設置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
- 2521
- 2021/2/7 17:03:04
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號